Making Compo Graphics for the Evoke 2024 Demoparty
Evoke is an awesome demoparty. I participated in three of the graphics competitions. Here is how I created my submissions and alternative graphics that taught me what I wanted to do. Tip of the hat to all the marvelous and creative folks I had the privilege to meet!
August 2024

More than 500 participants at Evoke 2024 in the
AbenteuerHallenKalk
I loved this year's Evoke demoparty. It was great to see the creative productions of the demoscene community, meet new and old friends. And get wonderfully and unfortunately hammered on Kölsch beer partying well into the wee hours of the morning while staying awake drinking lots and lots of the Club-Mate "Hackerbrause". My full demoparty report can be found here: The Magic of Evoke 25. But here, I present to you my process description on the graphics submissions I created.
Competition Submissions
This year I decided to participate in three graphics competitions at Evoke:
- Pixel Graphics competition
- Freestyle Graphics competition
- ASCII/ANSI
My demoscene handle is Bala-Koala. I used the same tools for both submissions: ProCreate on an iPad Pro with a Pencil. But I used a different approach for each submission. The pixel graphics submission was more of a comic book style with line art and flat colors. The freestyle graphics submission was more of a painting with blended colors, shading and smudged contours.
Below you can see the graphics I made for the competitions. Each section has the final image, a description of the subject and the process of creating the image. I also included timelapse videos of the drawing and painting process. I hope you enjoy the images and the process descriptions.
Pixel Graphics Submission: Spooky Flaming Horned Skull
The Pixel Graphics Competition at Evoke this year has a very specific six color palette. Submissions should only use these colors. They are quite vivid and contrasting. I realized during my first participation at Evoke that while a specific color palette is required for the pixel graphics competition, you are free to use any screen resolution within reasonable limits. This allows me to apply techniques similar to those used in analog drawing.
I decided to go with a comic book look with line art for the main elements and flat colors.

I tried different subjects (see alternatives below) but finally settled on a flaming floating skull. Of course, this is quite a corny subject often seen on motor cycles, tatoos, record covers, graffiti, and many other places. I was inspired by a bonus episode of the German retro games podcast Stay Forever called "Monster-Menagerie: Der schwebende Schädel" by Rahel Schmitz and Christian Beuster. The narrators described the history of the floating skull in pop culture tracing its precursors to paintings hundreds of years ago and the first recognizable appearance in a movie in the 1950s. The skull is not only a symbol of death, danger, and the macabre. I found it interesting that the first appearance of the floating skull in a computer game was as late as 1985 in the game "Space Harrier" by Sega.
This knowledge might be interesting but it is admittedly completely pointless. It did reinforce my decision to draw a floating skull with horns. I added a snake to the skull to make it more interesting and to give it a bit of a narrative. The snake is a symbol of evil, temptation, and the devil. I wanted to make the skull look a bit like a comic book villain. The flames around the skull certainly make it pop™, make it look more dynamic and to give it a bit of a supernatural touch.
I drew the black and white line drawing using the delightful Procreate on an iPad Pro with the Pencil. When the line art was complete, I used the CLI tool imagemagick to get a clean and crisp purely black and white image. Finally, I colorized the drawing with the competition palette on a Mac using Pixelmator Pro.
This was the color palette for the Pixel Graphics competition this year:
![]()
The palette is actually quite useful and much better than the palettes in some of the previous years. It has strong, bright colors in it. The yellow and the red cry out to be used in flames or explosions. The palette includes a black-like color, white and a gray. This allows for a color ramp from dark to light. The blue is a bit of an outlier because it does not mix well with any of the other colors except for the black-like color. I later learned that this color palette was apparently inspired by Lego.
In the end I needed to make sure that the final exported result has no more than the colors from the palette.
Timelapse Video of Drawing Process
Steps of Drawing Process

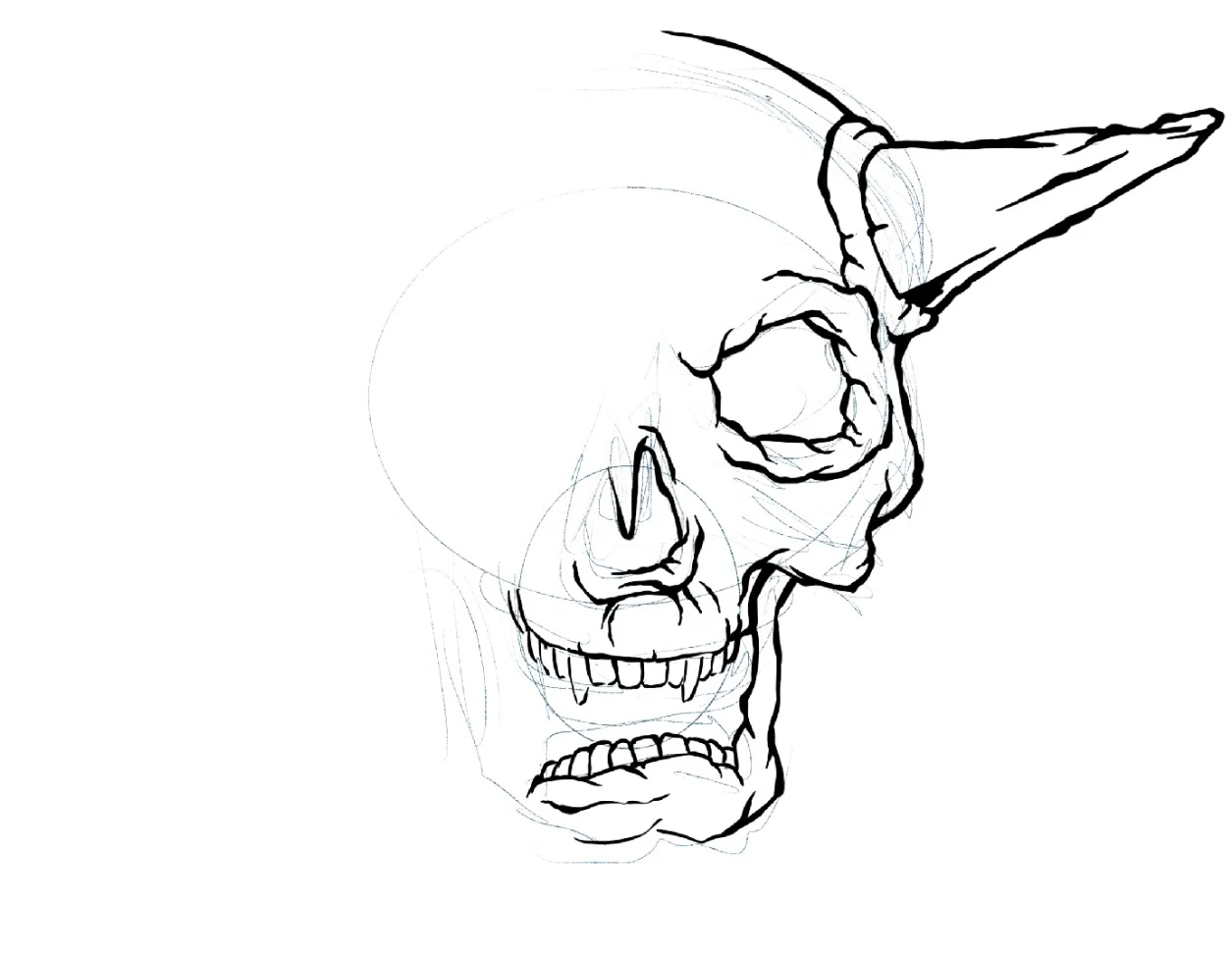
Step 1: rough sketch and first contours

Step 2: line drawing and mirroring half the skull for symmetry

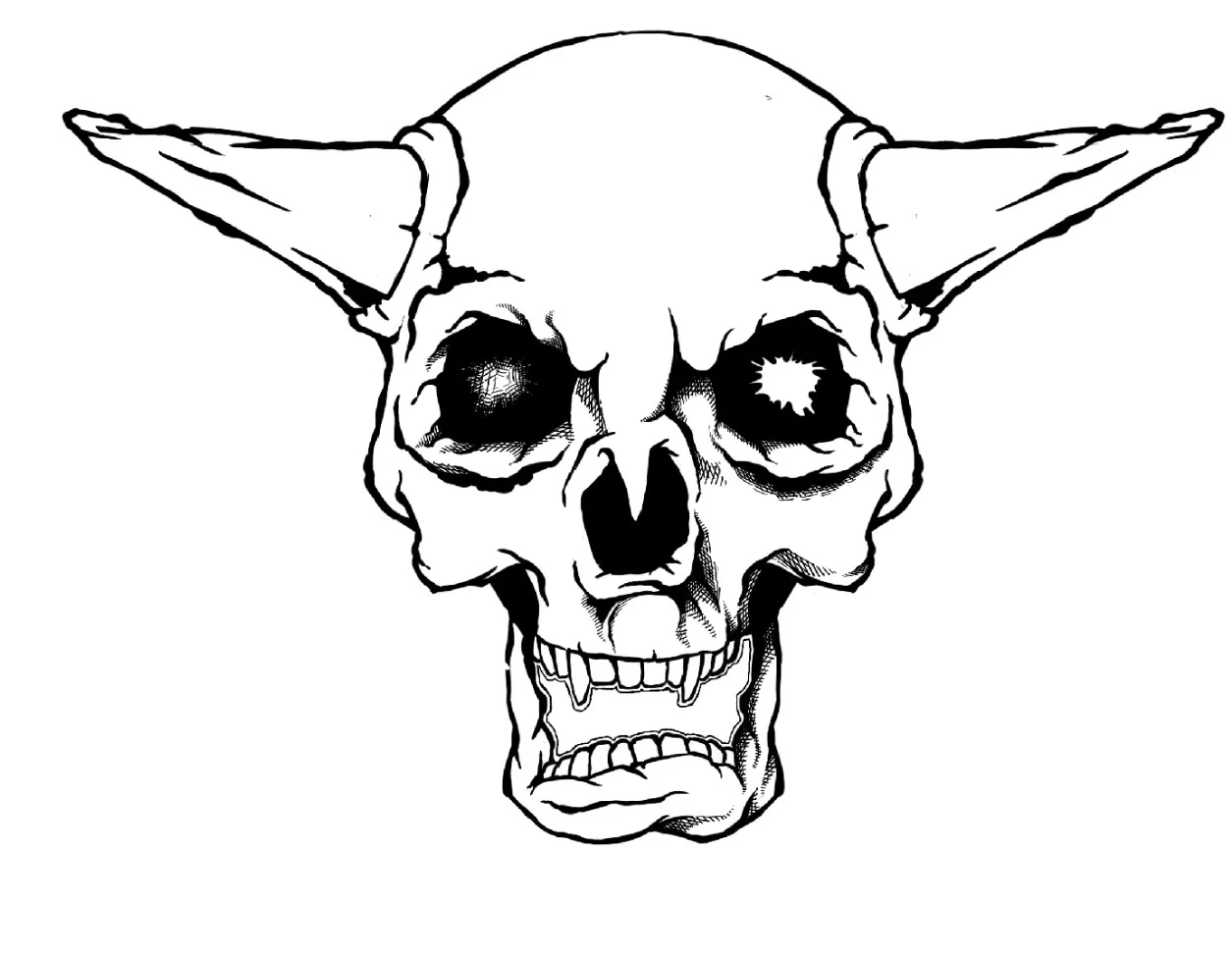
Step 3: Cross-hatching and attached snake

Step 4: Final cross-hatching

Step 5: adding flat background colors

Step 6: continuing with the colorization
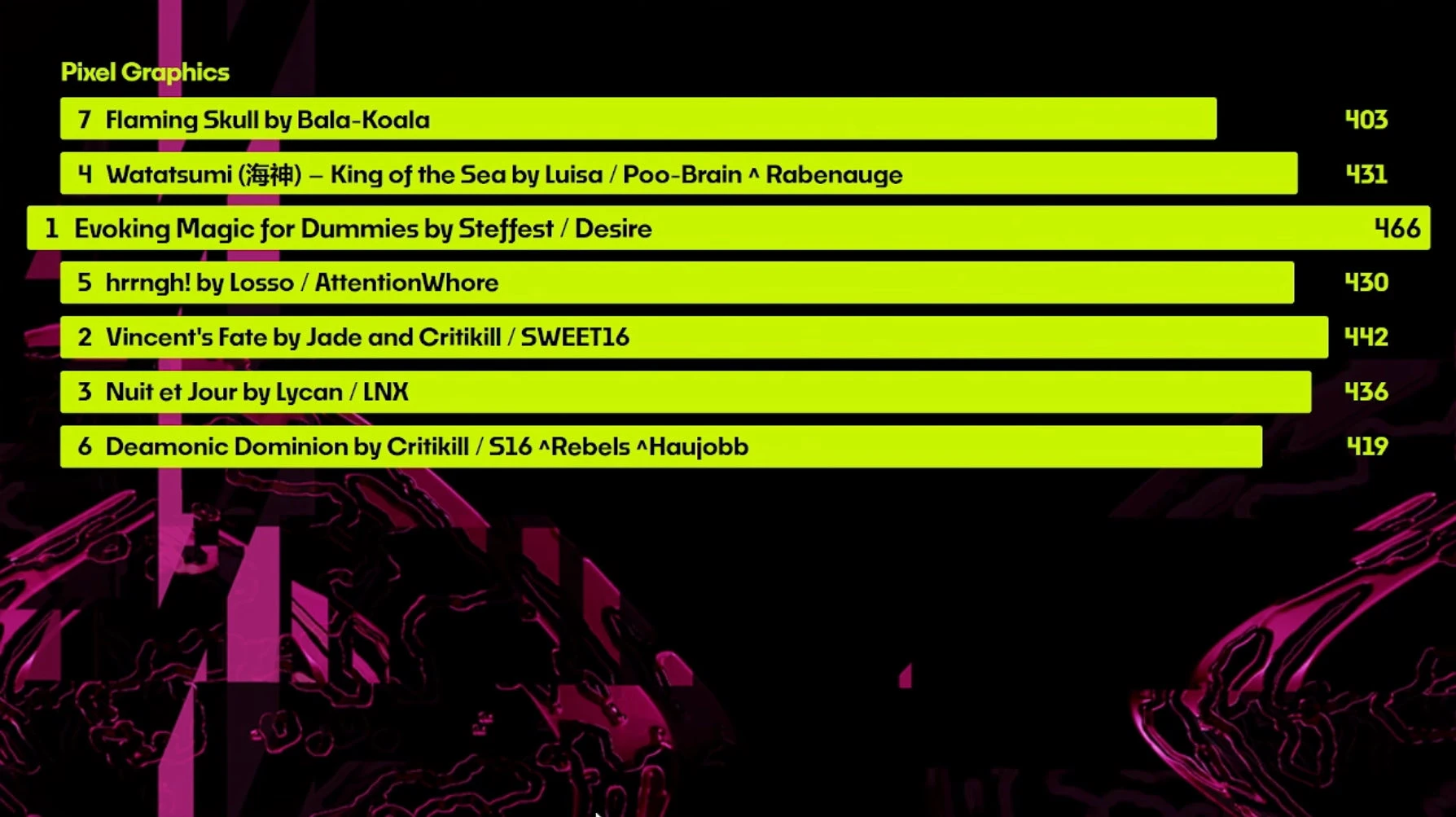
Ranked Seventh at the Competition
I ended up getting seventh place (of 28 submissions in total). This is my highest result so far. An improvement every year! I'm quite happy with this, many thanks to all the folks who voted for my flaming skull. Here are the pixel graphics competition results.

Really happy that I got to the seventh place in this competition.
Freestyle Graphics Submission: Parachute Teddy
The freestyle graphics competition at Evoke is much more unrestricted than the pixel graphics competition. The only rule is that the graphics must be unreleased. I decided to go with a more painterly approach for this submission. I wanted to create a cute and whimsical image. I thought that a teddy bear parachuting from the sky would be a fun and interesting subject. My goal was to make the teddy bear look like a toy, not like a real bear. I also wanted to make the image look like a children's book illustration.

This was the complete opposite of the spooky skull with flames around it and a snake coiled around its horns. I wanted to use a lot of colors and make the image look soft and inviting.
I used the same tools as for the pixel graphics submission: ProCreate on an iPad Pro with a Pencil but used a different approach. It was more of a painting than a drawing because I blended the colors with the contours. I started with a rough sketch and then drew the clean line over it on a separate layer. I strengthened the contours and filled the blacks where I wanted more visual weight. At the end of this first stage, I refined the linework by "smudging" into a smooth more organic shape. This takes away the harshness and allows for easier blending with the grayscales and colors in the next stages.
On a separate layer beneath the line art, I added flat grayscale values. When I was happy with the results, I added another layer and went painted the shadows and highlights.
Finally we arrive at the color stage. I added a new layer over the line art and painted and filled a solid, flat color. Then I used one of the layer blend modes to blend the color with the grayscale background. Depending on the effect I wanted to achieve, I used "Overlay", "Multiply" or "Colour Burn".
After the coloring process, I added some effects, additional highlights and shadows. I also smudged the colors and the contours a bit more.
Timelapse Video of Painting Process
Steps of Painting Process

Step 1: rough sketch

Step 2: line drawing

Step 3: initial grayscales

Step 4: fine grayscale rendering

Step 5: color layer

Step 6: refinement and final touches
Ranked Twelfth at the Competition
This time round, I wasn't as successful, I ended up getting twelfth place of sixteen submissions. I am happy that I got a lot of votes but understand that there were much more appealing entries. Here are the freestyle competition results.
ASCII / ANSI Graphics: I Heart Evoke!!!
Originally, I didn't intend to take part in the ASCII/ANSI compo. These are graphics that use text characters and basic formatting codes to create images or designs. I had prepared some alternative graphics (see the alternatives below) that I didn't intend to submit because we can only submit one graphic per competition. Harvey ecouraged me to convert the "Dancers in the Dark" image to ASCII and submit it to the respecitve compo. I tried a few different approaches but I didn't like any of the results. The image was too finicky and complex to be converted cleanly to ASCII at 80 by 25 characters as the compo required. So I decided to create a simpler image out of scratch: two hands that form a heart.
----------------------------------------------------------------------------------
| ^?Y55! ~YYJ?~. |
| :?B@@@@@@@@Y. .7&@@@@@@@#J: |
| .^!YB&@@@@@@@@@@@@@&P7. .~5#@@@@@@@@@@@@@@B57^. |
| .B@@@@@@@@@@@@@@@@@@@@@@@!:@@@@@@@@@@@@@@@@@@@@@@@&^ |
| ^@@@@@@@@@@@@@@@G!5#&@@@@@&#@@@@@@&P!P@@@@@@@@@@@@@@@! |
| !@@@@@@@@@@@@@5~. .P@@@@@@@@B: ~Y@@@@@@@@@@@@@J |
| J@@@@@@@@@@@@@? ^7!!?!. ~@@@@@@@@@@@@@P |
| .B@@@@@@@@@@@@#. .G@@@@@@@@@@@@&: |
| !@@@@@@@@@@@@@@G ?@@@@@@@@@@@@@@J |
| ^#@@@@@@@@@@@@@@@@&7 ^B@@@@@@@@@@@@@@@@&! |
| ~#@@@@@@@@@@@@@@@@@@@@&P!. ^Y&@@@@@@@@@@@@@@@@@@@@&7 |
| B@@@@@@@@@@@@@@@@@@@@@@@@@@&5~. ^J#@@@@@@@@@@@@@@@@@@@@@@@@@@&. |
| G@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@&P^ .Y&@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@@& |
| 7@@@@@@@@@@@@@@@@@@@@@@@&#&@@@@@@@@@#^ .G@@@@@@@@@&&&@@@@@@@@@@@@@@@@@@@@@@@Y |
|B@@@@@@@@@@@@@@@@@@@@&G~. ..^?B@@@@@?^@@@@@&Y~:. .^P&@@@@@@@@@@@@@@@@@@@@#|
|@@@@@@@@@@@@@@&BPJ7^. .!#@@@@@@&J. .^!JPB&@@@@@@@@@@@@@@|
|@@@@@@@@@@@@5. :???J^ .J@@@@@@@@@@@@|
|@@@@@@@@@@@~ :&@@@@@@@@@@|
|@@@@@@@@@@: .&@@@@@@@@@|
|@@@@@@@@&. #@@@@@@@@|
|@@@@@@@#. G@@@@@@@|
|@@@@@@G Y@@@@@@|
|@@@@@Y 7@@@@@|
----------------------------------------------------------------------------------
I drew this with Procreate on an iPad Pro and converted it to ASCII using text-image.com/convert.
You can download the Pablo Draw ASCII file here.
Timelapse Video of Drawing Process
Steps of the Process

Step 1: rough sketch

Step 2: clean up

Step 3: filling and mirroring duplicate
Ranked Fifteenth at the Competition
This entry was really low effort and the results speak for themselves. I only managed to get to fifteenth place of sixteen in total. I was just a rank about the very last one. Here are the ASCII/ANSI (PC) competition results.
![]()
My submission at the pixel graphics competition at Evoke 2024
Alternative Submissions
When I went to Evoke in 2022, the first time I was at a demoparty, I properly misunderstood the rules of the graphics competitions. I thought that I could only submit an entry that I created at the party. I was wrong. I could have submitted any graphics that I created as long as it was unreleased. This year, I took the opportunity to create a few alternatives before deciding which ones to submit. I ended up submitting the main submission but I still like the alternatives. I learned a lot from creating them and I think they are worth showing here.
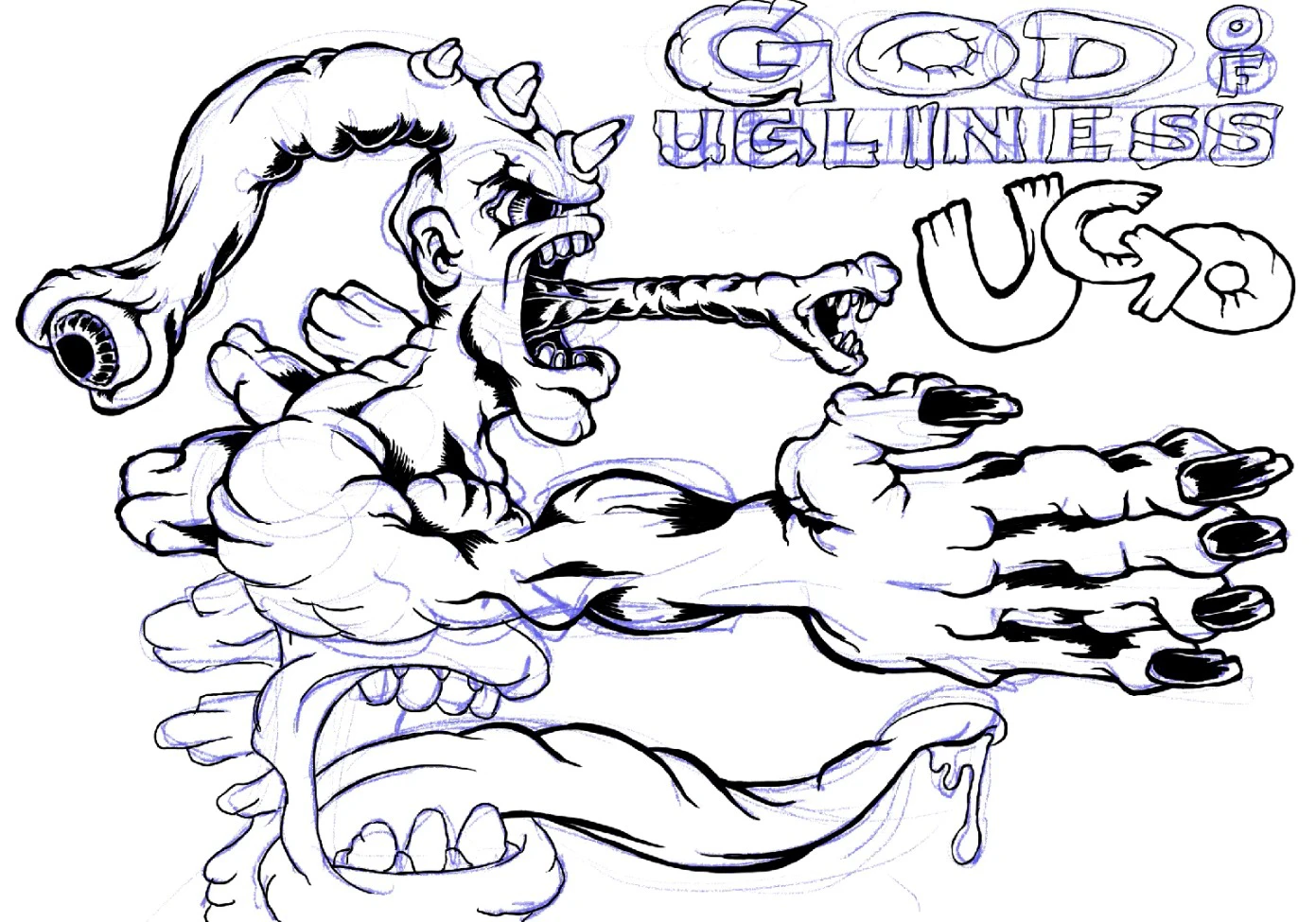
Freestyle Graphics Alternative: Uggo, the God of Ugliness
I originally made this alternative submission for freestyle graphics but I wasn't really happy with it. I enjoyed the process of painting it, ultimately I decided that it would just be too ugly to submit to the competition. The theme was "Uggo, the God of Ugliness" because he looks like he fell out of the ugly tree and hit every branch on the way down. I used the same tools as for the pixel graphics submission ProCreate on an iPad Pro with a Pencil.

At some point, I had read about a terrible comic book character created by Gerard Way and Nick Derington called Ahl the God of Superheroes. I disliked the name and look of Ahl. Also, I jokingly thought that probably the only people who qualify to be the "God of Superheroes" are the co-creator of the Fantastic Four, the Hulk, the X-Men, the Avengers, and large portions of the Marvel Universe Jack Kirby or the mystical comic book writer and chaos magician Grant Morrison who gave us the best run on Doom Patrol, The Invisibles, The Filth, All-Star Superman, the incredible and bonkers Final Crisis, and much more. I thought that if there is a God of Superheroes, there should be a God of Ugliness. So I came up with Uggo. And he'd better be really ugly!
Timelapse Video of Painting Process
Steps of Painting Process

Step 1: rough sketch

Step 2: line drawing

Step 3: initial grayscales

Step 4: refinement of grayscale rendering

Step 5: Highlights and shadows

Step 6: Color layer and final touches
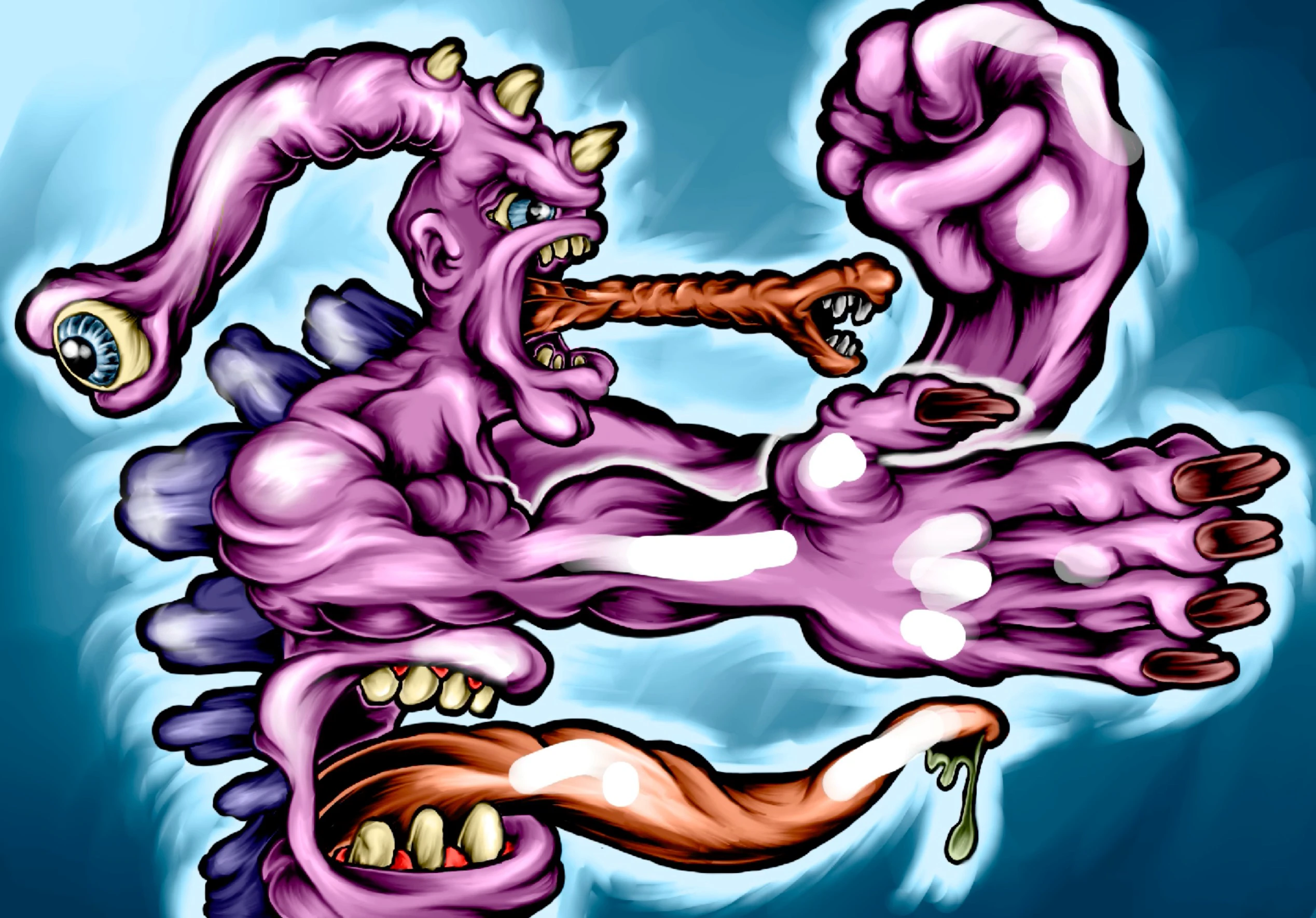
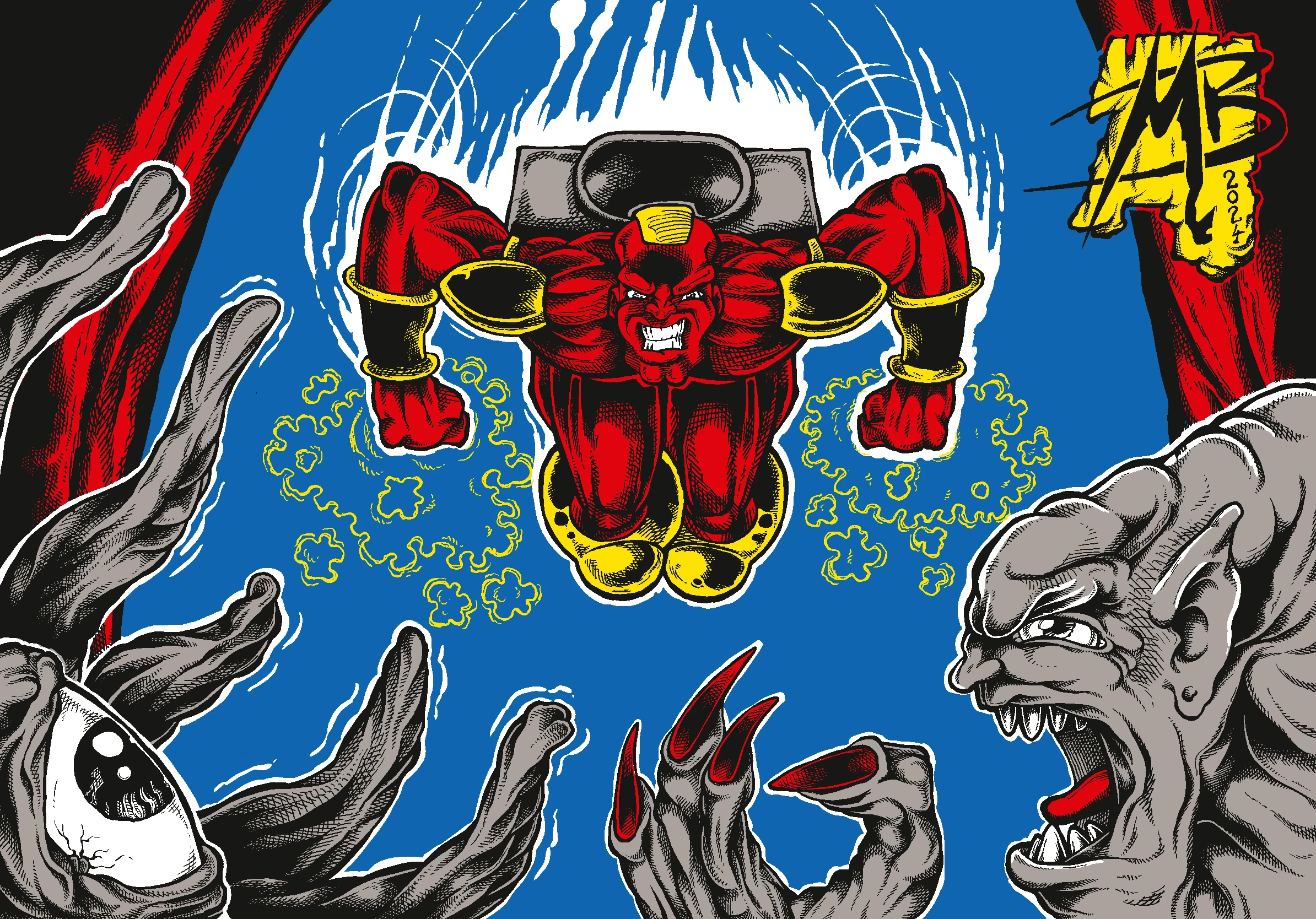
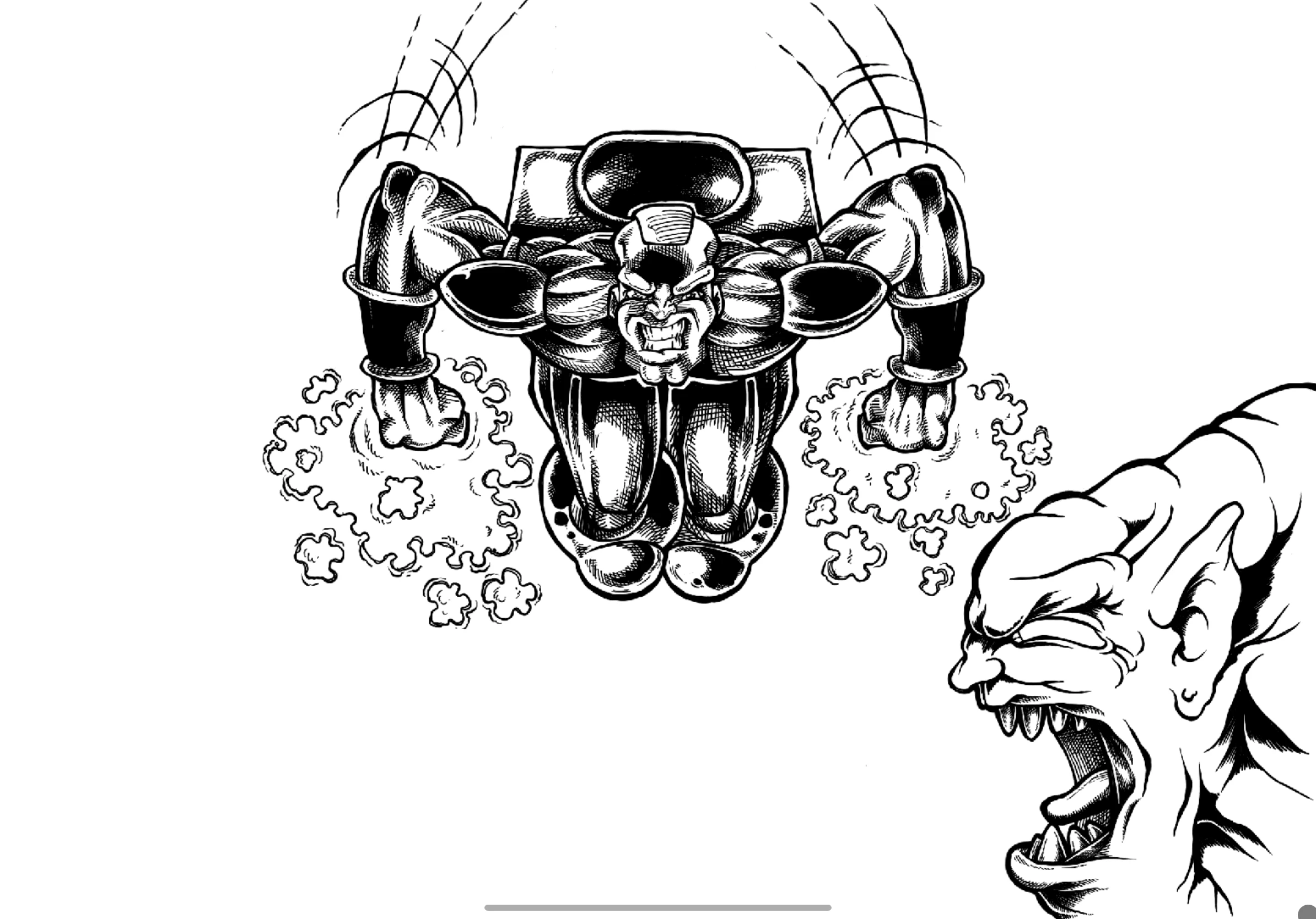
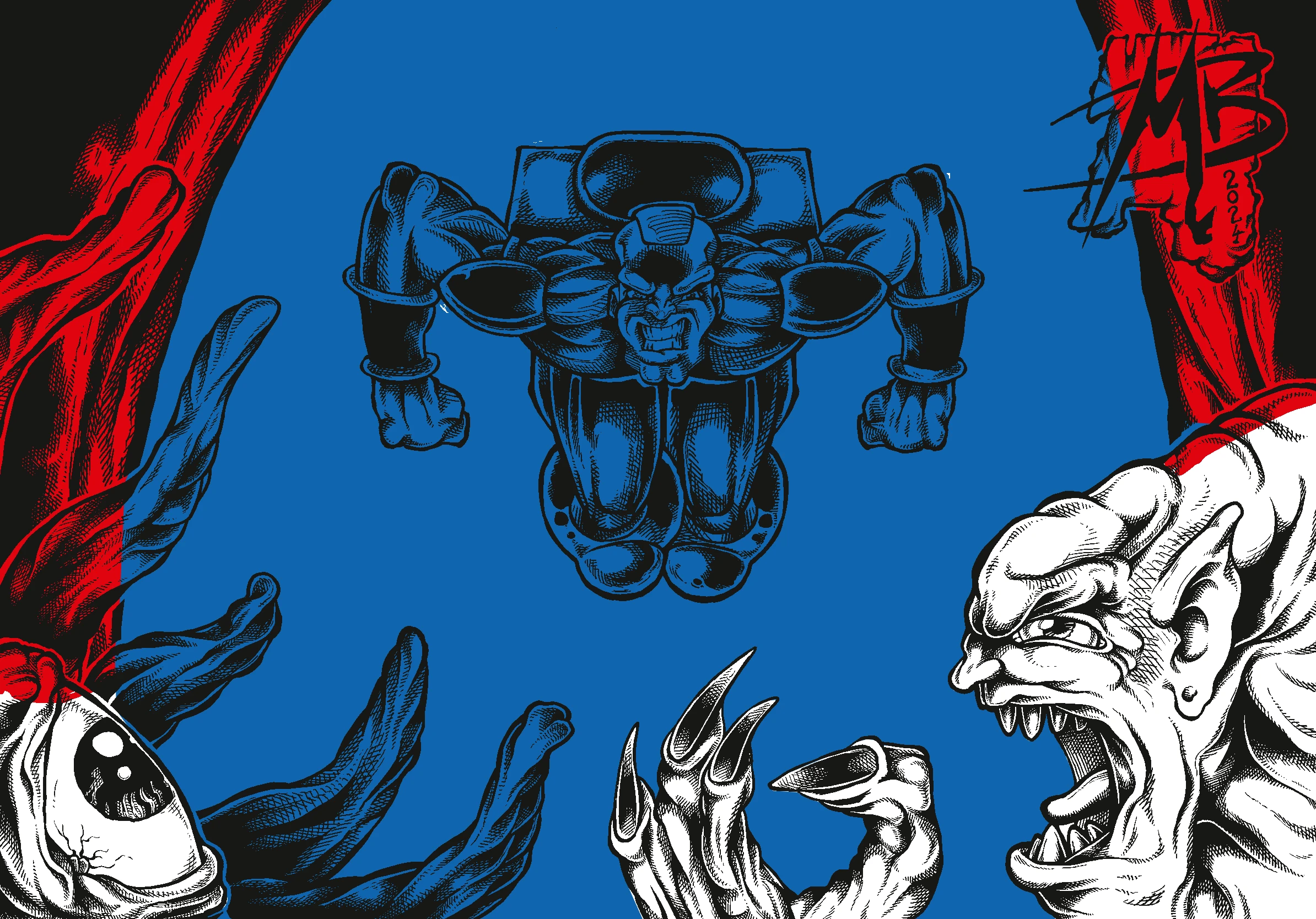
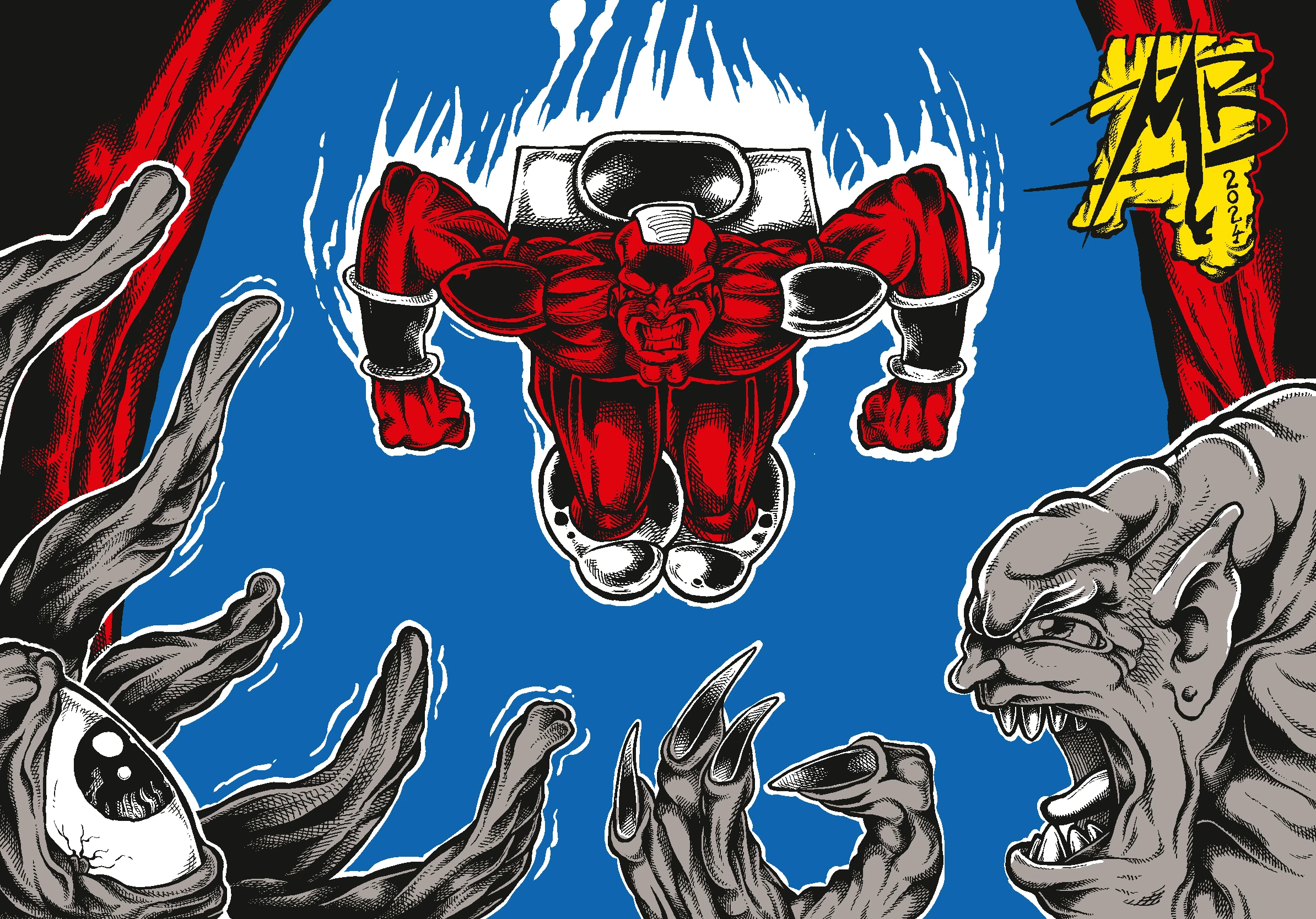
Alternative Pixel Graphics: Attack the Flock
I'm a bit of a fan of the comic book artist Rob Liefield. I'm not blind to his artistic insufficiencies but I still find his work fun and ridiculous. He is known for his exaggerated anatomy, his dynamic poses, and his love of pouches. I wanted to create a pixel graphic that was inspired by his work with a scene that was dynamic and full of action.

Beside distorted anatomy and the high level "in-your-faceness", a big attribute of Liefeld's art is the amount of detail and cross-hatching he puts into his drawings. This inspired me to draw a character lunging toward the viewer in an attack position. I wanted to make the character look like he was in the middle of a fight. I added a two monsters in the foreground to make the scene more dynamic and to give it a bit of a narrative. My goals was to make the scene look like a comic book panel.
Ultimately, I decided to submit the flaming skull instead of this one. I think that the skull is more interesting and has a stronger composition. This was fun to draw but I wasn't really that happy with the result. I think that the composition is a bit off and the colors are a bit too garish.
Timelapse Video of Drawing Process
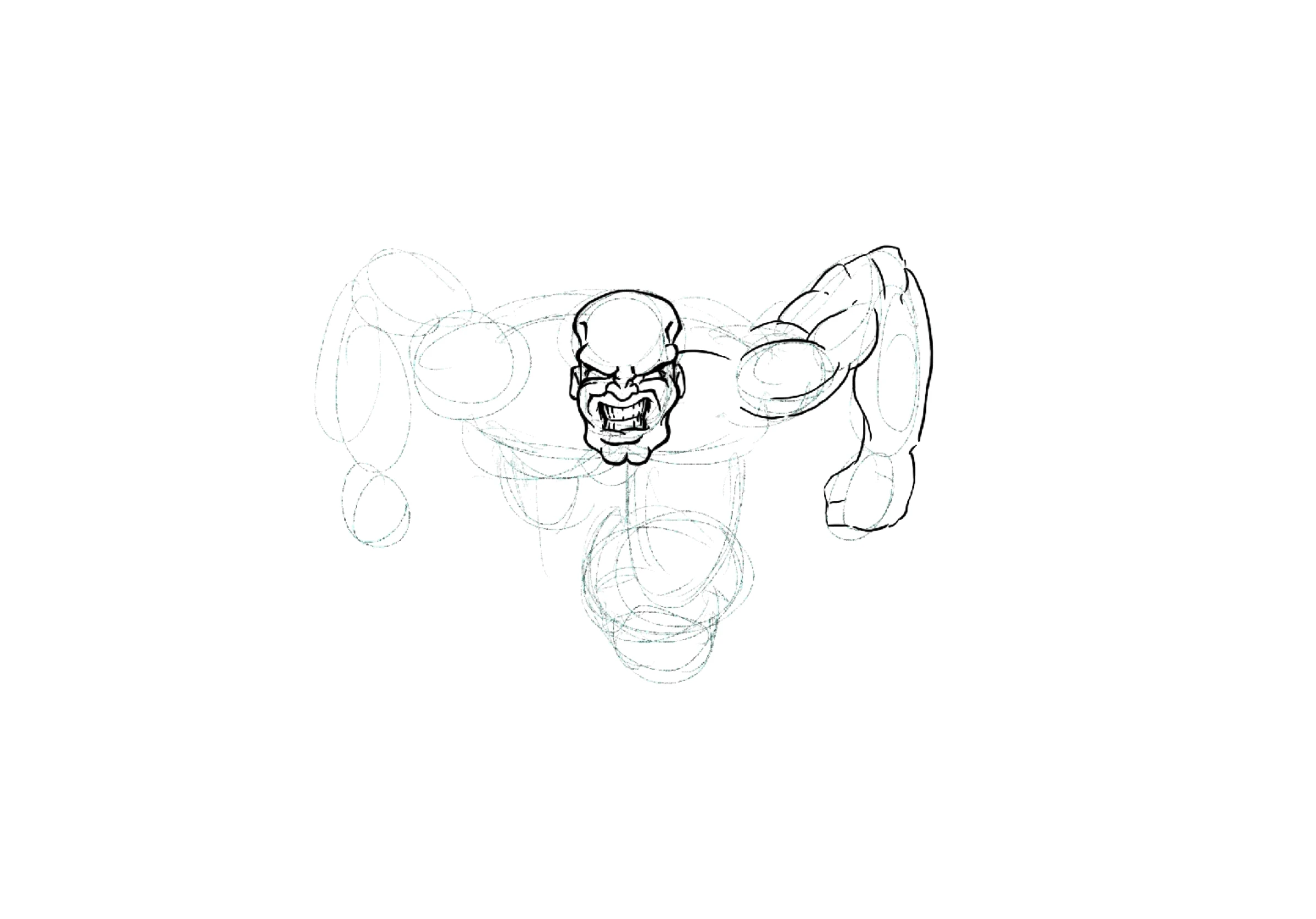
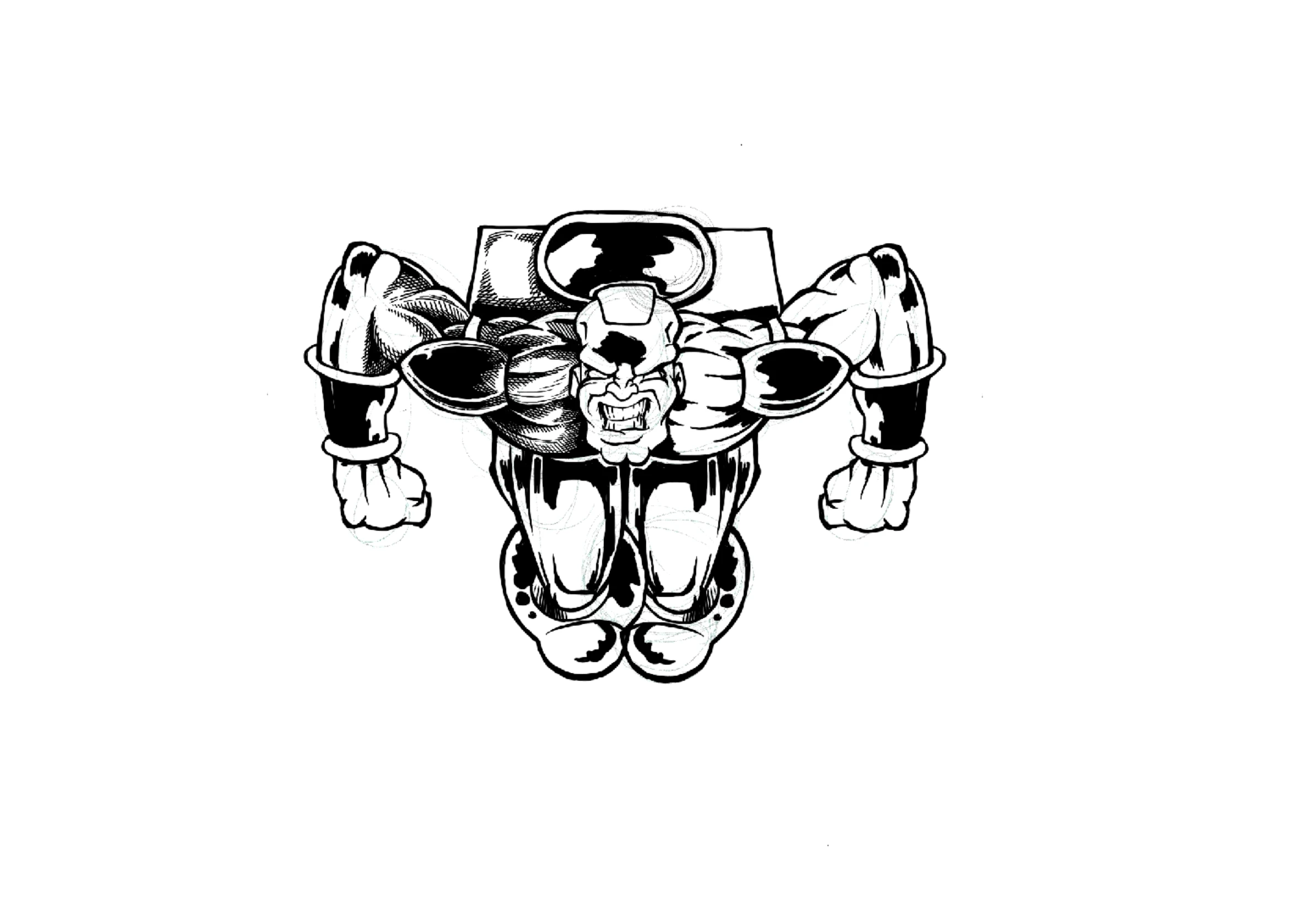
Steps of Drawing Process

Step 1: rough sketch

Step 2: line drawing

Step 3: initial rendering of figures

Step 4: Laying down the background colors

Step 5: Coloring the figures

Step 6: Finishing touches
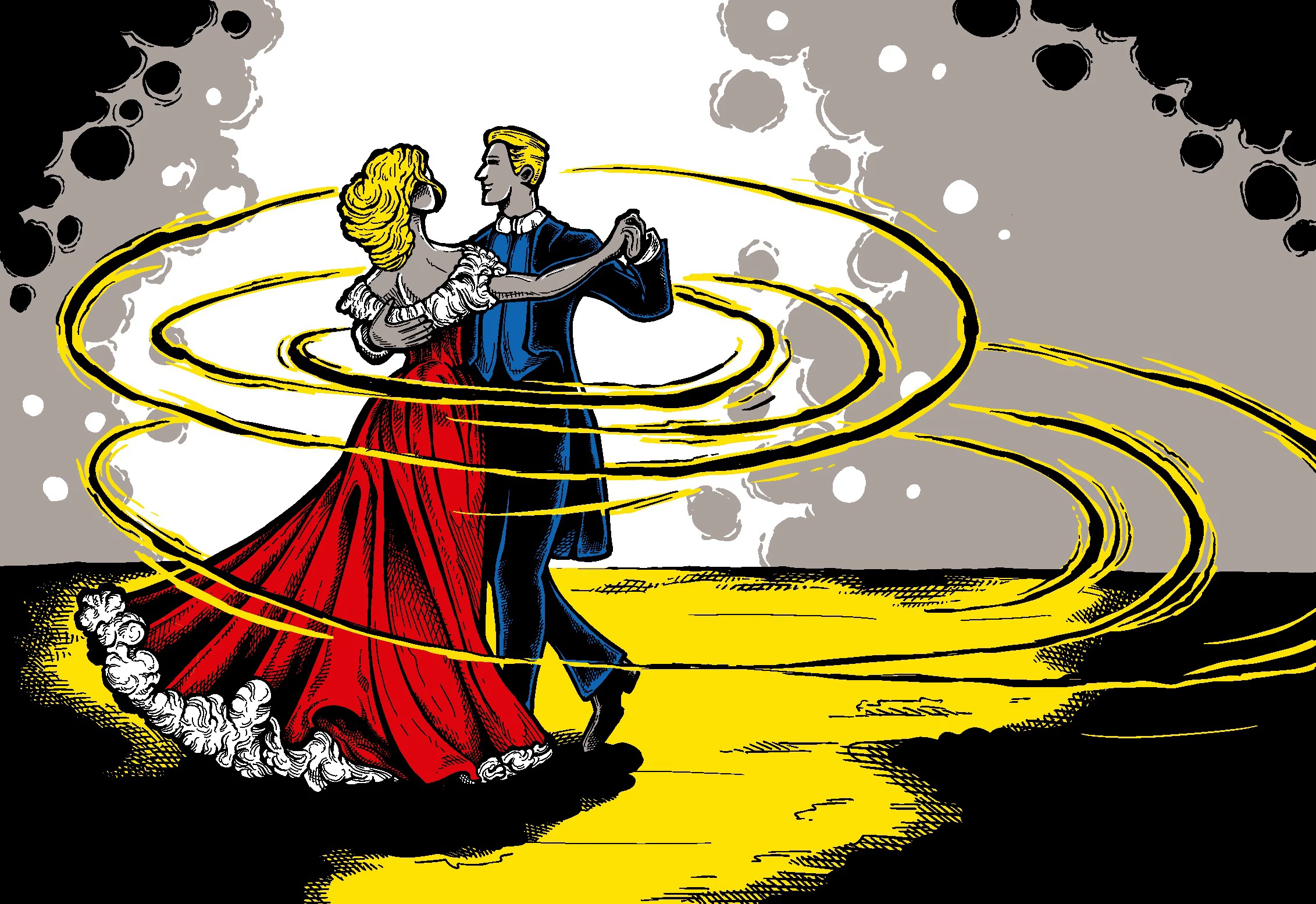
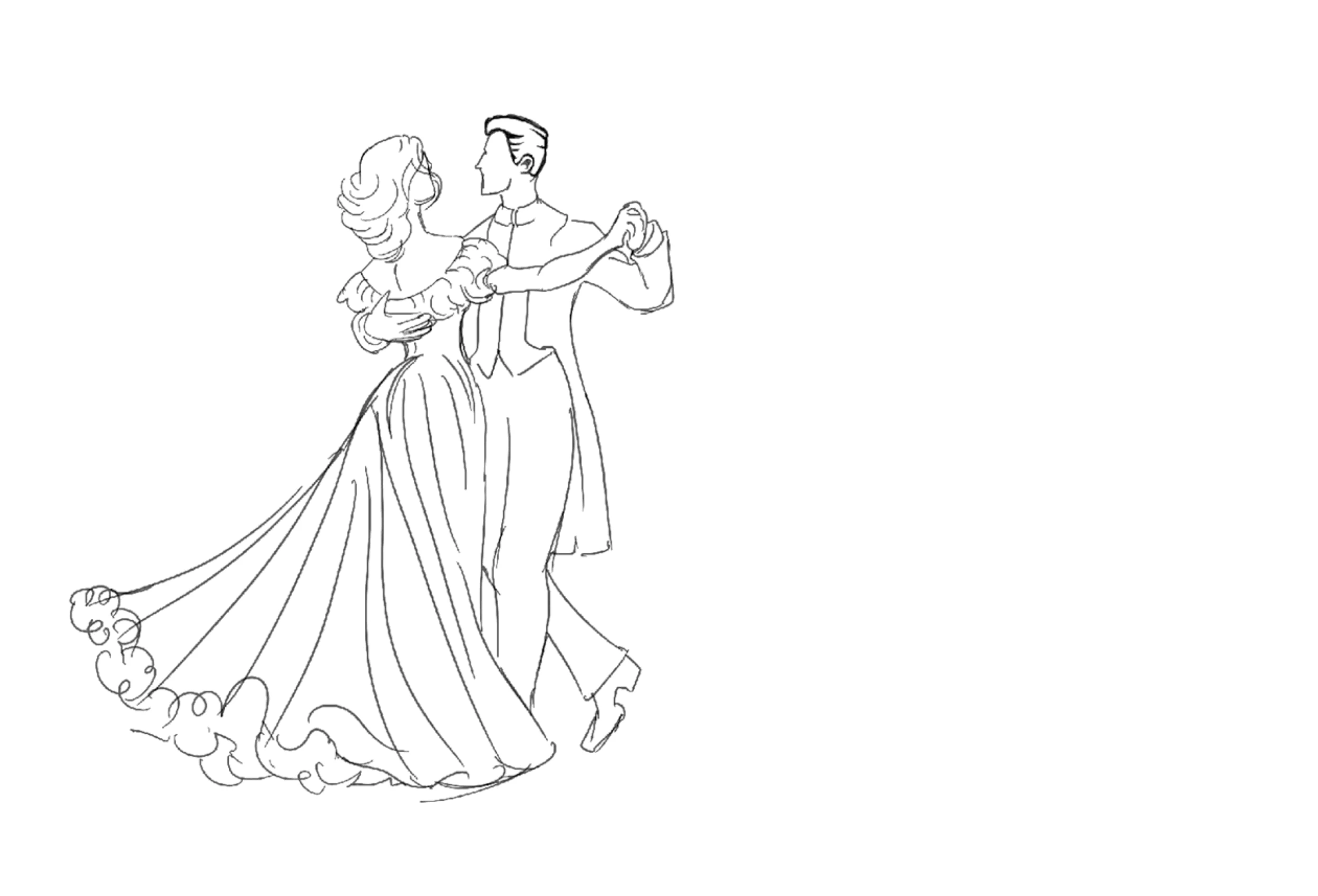
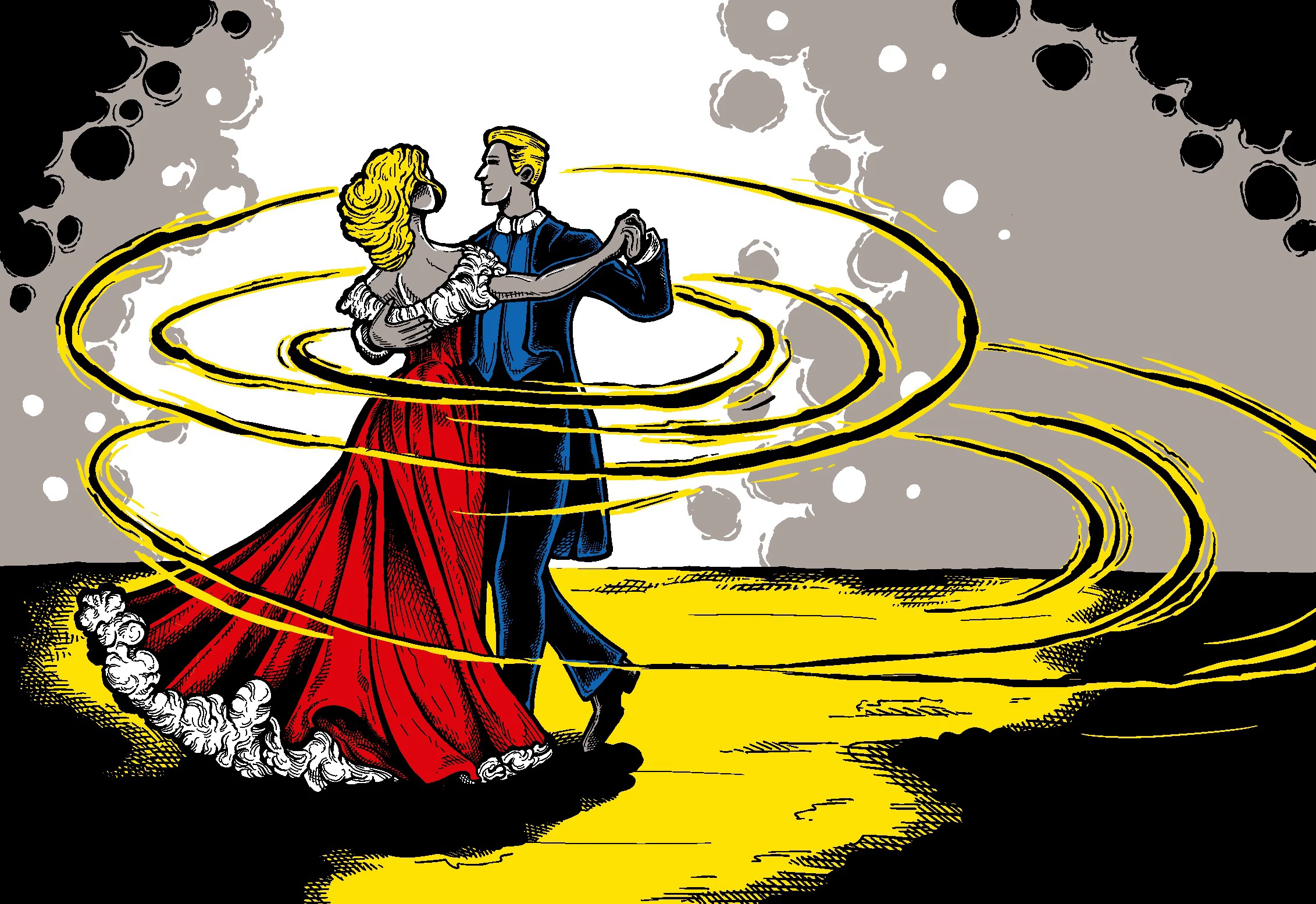
Alternative Pixel Graphics: Dancers in the Dark
This alternative piece was my attempt at creating a more adult work. I wanted to create a scene that was sensual and elegant. I read somewhere that movement is the essence of cinema. These days a lot of the movement is more or less violent action. There used to be a time when there was a lot of dancing in movies. I wanted to create a scene that was more about movement and less about action. Something that was more about beauty and less about violence.

And of course, I ended up choosing not to submit this piece because I think that the demoparty audience might want something less subtle and more in-your-face. I'm quite happy with the piece's elegance and composition. Though I didn't like the lack of skin tones in the Evoke pixel graphics color palette. I tried different combinations of colors including a super-fine dithered pattern of red and white to get a pink tone. But I was not happy with the results.
Steps of Drawing Process

Step 1: rough sketch

Step 2: line drawing

Step 3: initial rendering of figures

Step 4: Laying down the background colors

Step 5: Coloring the figures

Step 6: Finishing touches
Taking part is Everything!
I'm happy that I took part in the graphics competitions at Evoke 2024. Demoparties are always some of the things that I look forward to most in the summer. And participating in the competitions adds a bit of a challenge to the experience. Even though I only managed middling ranks in the competitions, I'm happy with the results. You can find all of my work here on Demozoo under my handle Bala-Koala
I got to meet so many talented and smart people. I love Cologne and North Rhine-Westphalia. And I'm certainly looking forward to the next demoparty!

2024 was the 25th year of Evoke excluding 2020 for pandemic
reasons.
(Source:
Evoke website)

